Responsive Shopify Website: Ensuring Seamless Experience Across All Devices
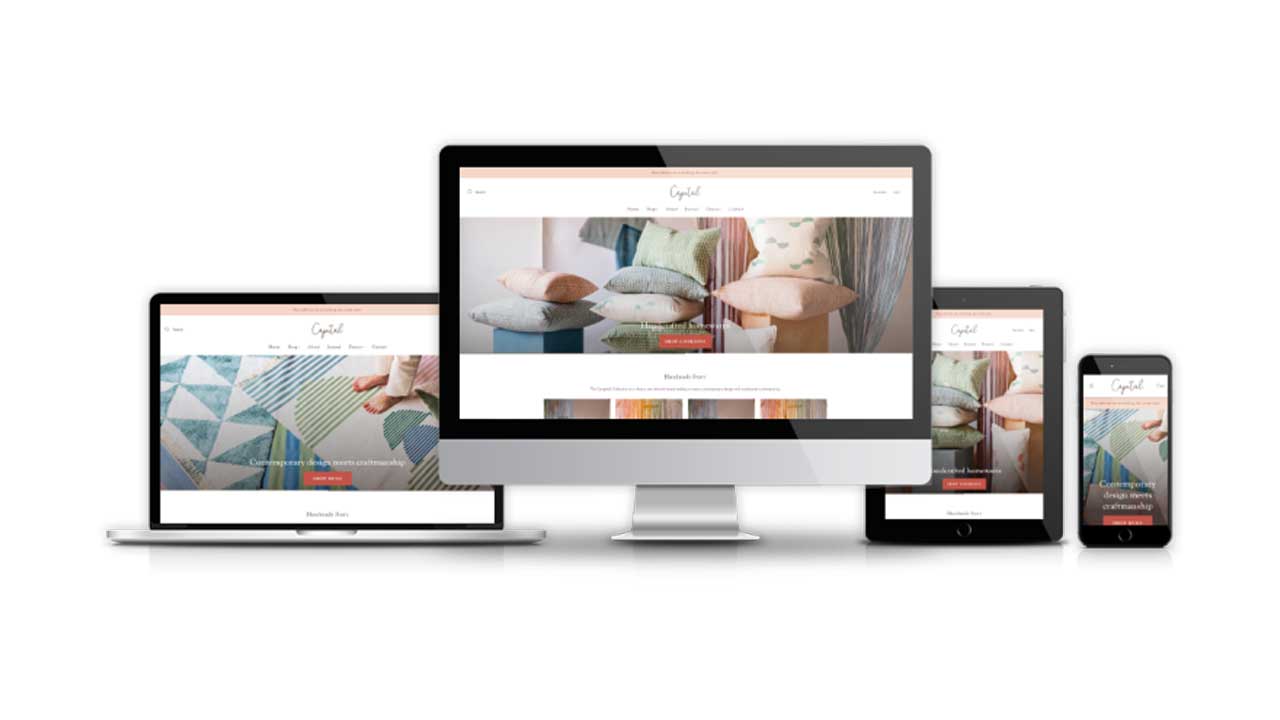
In today’s digital landscape, having a responsive Shopify website is crucial for the success of your online store. As more customers browse and shop using a variety of devices, ensuring that your Shopify website adapts seamlessly to different screen sizes enhances user experience and boosts conversion rates. Our skilled developers focus on delivering a fully responsive Shopify website that is optimized across all devices—be it desktops, tablets, or smartphones.
1. The Importance of Responsive Design in Shopify Websites
Responsive design isn’t merely a trend; it’s an essential requirement. With a growing number of users accessing websites through mobile devices, ensuring your Shopify store is ref A responsive website adjusts content and layout based on the device, offering a smooth navigation experience.
Higher Conversion Rates: With easy navigation and an optimized checkout process, users are more likely to complete purchases.
Better SEO Ranking: Search engines like Google prioritize mobile-friendly websites, leading to higher visibility.
2. Key Elements of a Responsive Shopify Website
Creating a responsive Shopify website involves several crucial design elements:
Fluid Grid Layouts: Instead of fixed-width layouts, fluid grids enable your website to scale proportionally on different devices.
Flexible Images and Media: Images and media need to adapt to different screen sizes without compromising quality or speed.
Responsive Typography: Font sizes should be adjustable to ensure readability across all devices, maintaining a consistent visual hierarchy.
Mobile-First Approach: Designing with mobile users in mind first helps prioritize the essential features and creates a streamlined interface.
3. Steps to Develop a Fully Responsive Shopify Website
Our development process ensures that your Shopify website is responsive and optimized:
Initial Assessment and Planning: We start by analyzing your existing site or determining the requirements for a new build.
Custom Design Implementation: Based on your brand and needs, we develop a custom design using responsive best practices.
Responsive Testing: Extensive testing across multiple devices and browsers ensures consistent performance and appearance.
Continuous Optimization: Even after launch, we monitor and optimize the site for any updates, ensuring sustained responsiveness.
4. Common Challenges and Solutions in Responsive Design
Responsive design comes with challenges that need to be addressed:
Handling Different Screen Sizes: Ensuring the layout and design work seamlessly from small mobile screens to large desktops.
Load Time Optimization: Striking a balance between high-quality visuals and fast load times is critical.
Navigation Usability: Implementing intuitive navigation that is easy to use on touch screens, like drop-down menus or swipeable carousels.
Conclusion
A fully responsive Shopify website is key to delivering a superior shopping experience across all devices. As consumer habits evolve, adapting your online store to be accessible and user-friendly on any platform will not only enhance customer satisfaction but also drive business growth. Our expert team is committed to ensuring your Shopify store is fully responsive, providing an optimized and consistent experience for all your visitors.
FAQs
Q1: What does a responsive Shopify website mean?
A responsive Shopify website automatically adjusts its layout and design elements to fit the screen size of any device, providing a consistent and optimized user experience.
Q2: Why is responsive design important for my Shopify store?
Responsive design ensures that your website is user-friendly on all devices, which can lead to better engagement, lower bounce rates, and higher conversion rates. It also helps improve your search engine rankings.
Q3: How do you test if a Shopify website is fully responsive?
We test the website across various devices (desktops, tablets, and smartphones) and browsers. We also use responsive design testing tools to identify and resolve any inconsistencies.
Q4: Can existing Shopify stores be made responsive?
Yes, existing Shopify stores can be optimized for responsiveness. This process may involve redesigning the layout, updating images, and modifying the code to improve adaptability.
Q5: Will making my Shopify website responsive affect its loading speed?
A well-designed responsive site should not negatively affect loading speed. We optimize your website for both responsiveness and speed by compressing images, using clean code, and implementing performance best practices.