Design for Interaction: Creating Customer-Centric Mobile UI/UX Designs
In today’s fast-paced digital world, users expect seamless, intuitive, and visually appealing interactions with mobile apps. **Design for interaction** focuses on crafting customer-centric designs that make immediate connections with users by leveraging the core principles of mobile interfaces. This blog will explore the importance of designing for interaction, and how it drives strong UI/UX design services.
1. Introduction to Designing for Interaction
Creating interactive and engaging designs is a vital part of mobile user experience (UX) and user interface (UI) design. By focusing on customer-centric elements, designers can build interfaces that connect instantly with the user, fostering trust, and improving overall satisfaction.
What is Designing for Interaction?
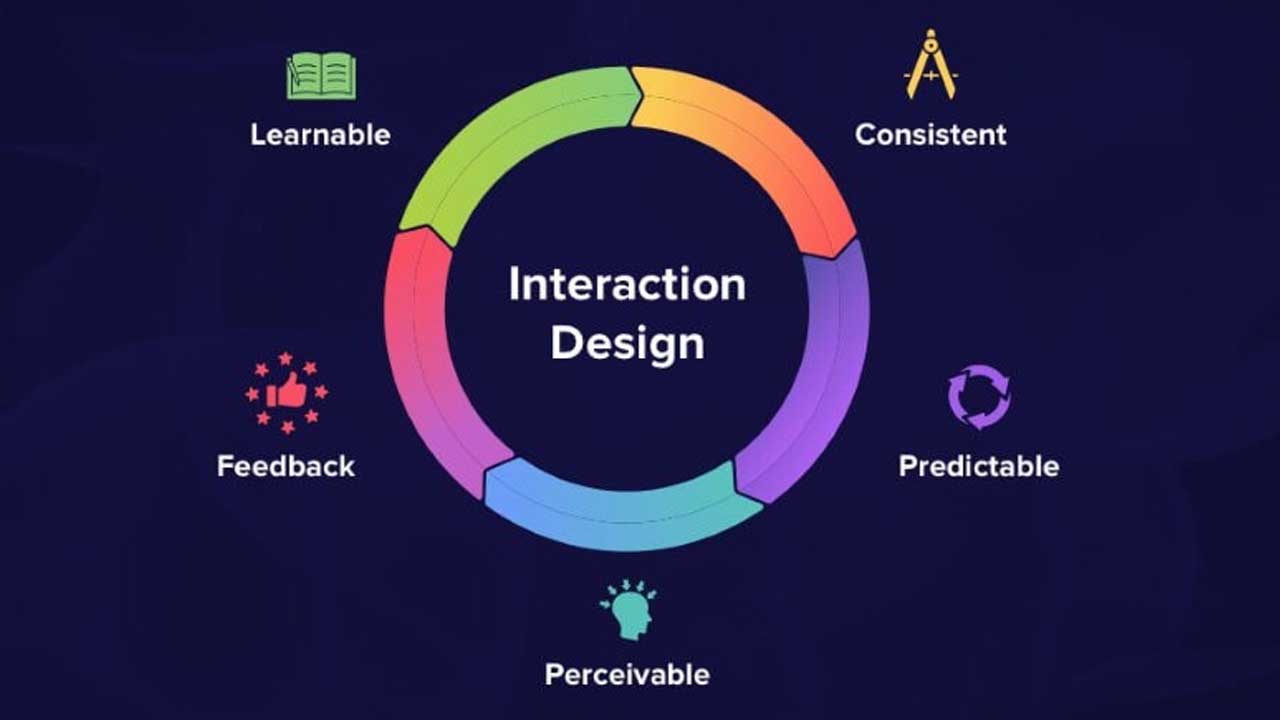
Designing for interaction involves crafting user interfaces that respond intuitively to user actions. Whether it’s tapping, swiping, or scrolling, every interaction should be fluid and natural, keeping the user experience at the forefront of design.
2. The Role of Mobile Interfaces in UI/UX Design
Mobile interfaces are the medium through which users interact with digital products. A well-designed interface ensures that users can accomplish tasks effortlessly, without confusion or frustration.
Key Elements of Mobile UI/UX Design
Simplicity: Minimalist interfaces reduce cognitive load, allowing users to focus on essential functions.
Consistency: Using familiar patterns and elements ensures users quickly understand how to interact with the app.
Feedback: Immediate responses, such as animations or notifications, give users confidence that their actions are recognized.
Accessibility: Ensuring the design is usable by all, including people with disabilities, expands reach and improves overall user satisfaction.
3. Core Principles of Customer-Centric UI/UX Design
When focusing on customer-centric design, it’s essential to understand user behavior, needs, and motivations. By placing the customer at the heart of the design process, designers can create experiences that resonate on a deeper level.
Principles of Customer-Centric Mobile Design
Empathy: Understanding the user’s emotions and designing to solve their problems.
Personalization: Creating interfaces that adapt to individual user preferences.
Intuitive Navigation: Designing seamless and easy-to-understand navigation paths.
Mobile-First Approach: Prioritizing mobile design ensures the interface is optimized for smaller screens and touch inputs.
4. Strategies for Enhancing Interaction with UI/UX
Improving interaction in mobile designs requires a blend of creativity and functionality. Employing strategies that cater to user expectations can lead to a more meaningful and engaging experience.
Best Practices for Interaction Design
Micro-interactions: Small, subtle animations or effects that enhance the user’s experience, like button presses or swipe gestures.
Visual Hierarchy: Organizing content in a way that directs the user’s attention to key elements.
Responsive Design: Ensuring the design adapts smoothly to different devices and screen sizes.
Touch Targets: Buttons and interactive elements should be large enough for easy tapping without frustration.
5. The Impact of Good UI/UX on Customer Engagement
A well-thought-out UI/UX design can significantly enhance customer engagement. Positive user experiences lead to higher satisfaction rates, better retention, and stronger brand loyalty.
How UI/UX Design Drives Engagement
First Impressions Matter: A visually appealing design instantly grabs the user’s attention, encouraging them to explore further.
Effortless Interactions: Smooth and intuitive interfaces make users feel comfortable and in control, keeping them engaged longer.
Increased Usability: When users can achieve their goals easily, they’re more likely to return to the app, boosting engagement and retention.
Conclusion
Designing for interaction means crafting customer-focused mobile interfaces that go beyond aesthetics. By adhering to the basics of mobile UI/UX design, businesses can create experiences that resonate with users, driving engagement, and fostering long-term loyalty. A well-designed interface makes a lasting impression and keeps users coming back, creating a foundation for successful digital products.
FAQs
1. Why is customer-centric design important in UI/UX?
Customer-centric design ensures that the user’s needs and preferences are prioritized, leading to better experiences, higher engagement, and greater satisfaction. When users feel understood, they’re more likely to trust and return to the product.
2. What are micro-interactions in mobile UI design?
Micro-interactions are small animations or visual cues that guide users during interaction, such as pressing a button, receiving feedback, or swiping. They enhance user engagement by providing immediate responses and a sense of completion.
3. How does mobile-first design differ from traditional design?
Mobile-first design focuses on creating the best experience for mobile devices first, ensuring that interfaces are optimized for touch inputs and smaller screens. This approach then scales up to larger screens, rather than starting with desktop design and scaling down.
4. What role does feedback play in interaction design?
Feedback, whether visual (animations) or tactile (vibration), ensures that users know their actions have been registered. It provides reassurance and improves user confidence in the app.
5. How can personalization enhance a mobile app’s UI/UX?
Personalization tailors the experience to individual users based on their preferences, behaviors, or location. This creates a more relevant and engaging interaction, making the app feel more intuitive and user-friendly.